html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

Resize - Tailwind CSS

media queries - FasterCapital

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

Full-width pinned layouts with flexbox

A beginner's guide to flexbox and CSS grid

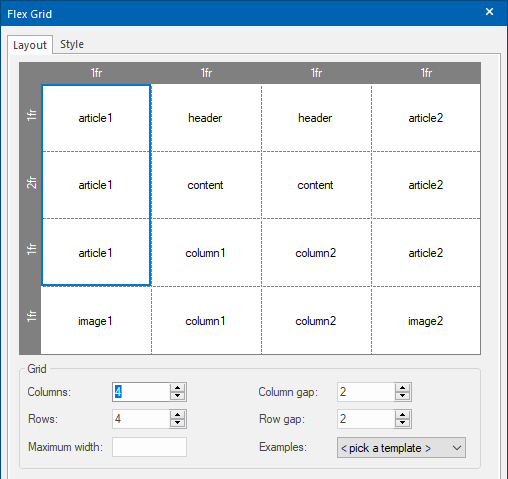
An Introduction to Flex Grid

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF
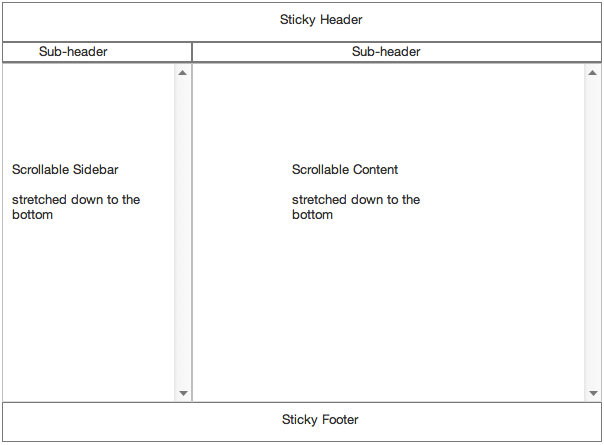
Beginner CSS Grid: Sticky Navigation, Scrolling Content

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module
What is the difference between responsive and adaptive design? - Quora

Flexbox as solution for the browser reflow optimization

20 Best HTML eBooks of All Time - BookAuthority

The Future of Style - W3C

CSS - OrgPad
de
por adulto (o preço varia de acordo com o tamanho do grupo)