The grid always is showing 1px bigger than image - General
Por um escritor misterioso
Descrição
Hello! I don’t remember exactly which version this change was made in, but the grid was also shown outside the image (1px). Even if I change the grid settings and make the grid bigger than 1, it’s shows outside just 1px more than image. I know it’s just a detail, but for anyone who makes pixel art using 16x16 images or 32x32 is boring. And the strange thing is that in older versions it was not like that. Thanks!

CSS interview cheatsheet - abac

Sencha GRUI: High-performance, Feature-rich Grid For React

Animating CSS Grid Rows and Columns, by Chen Hui Jing

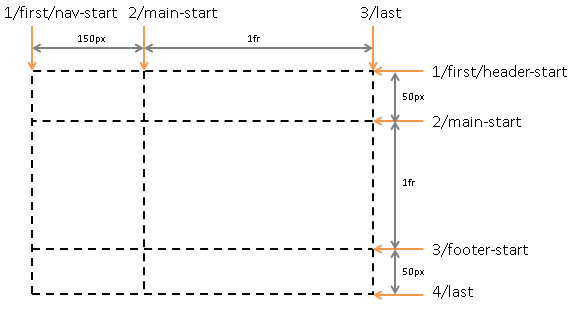
CSS Grid Layout Module Level 1

css - grid one big box on left side and others on right side of

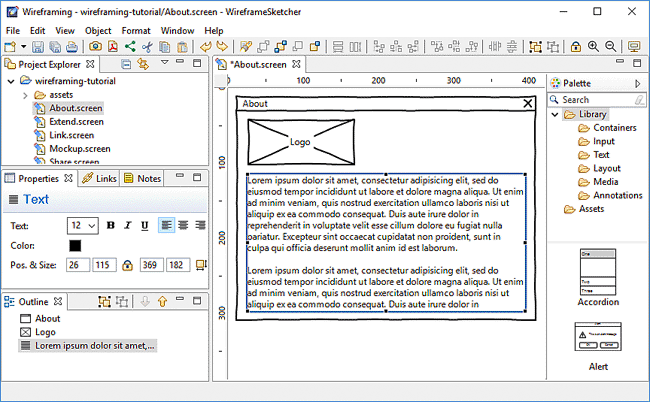
User Guide - WireframeSketcher

Bootstrap 4: Everything You Need to Know, by Ohans Emmanuel

Fluid Grids – A List Apart

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers

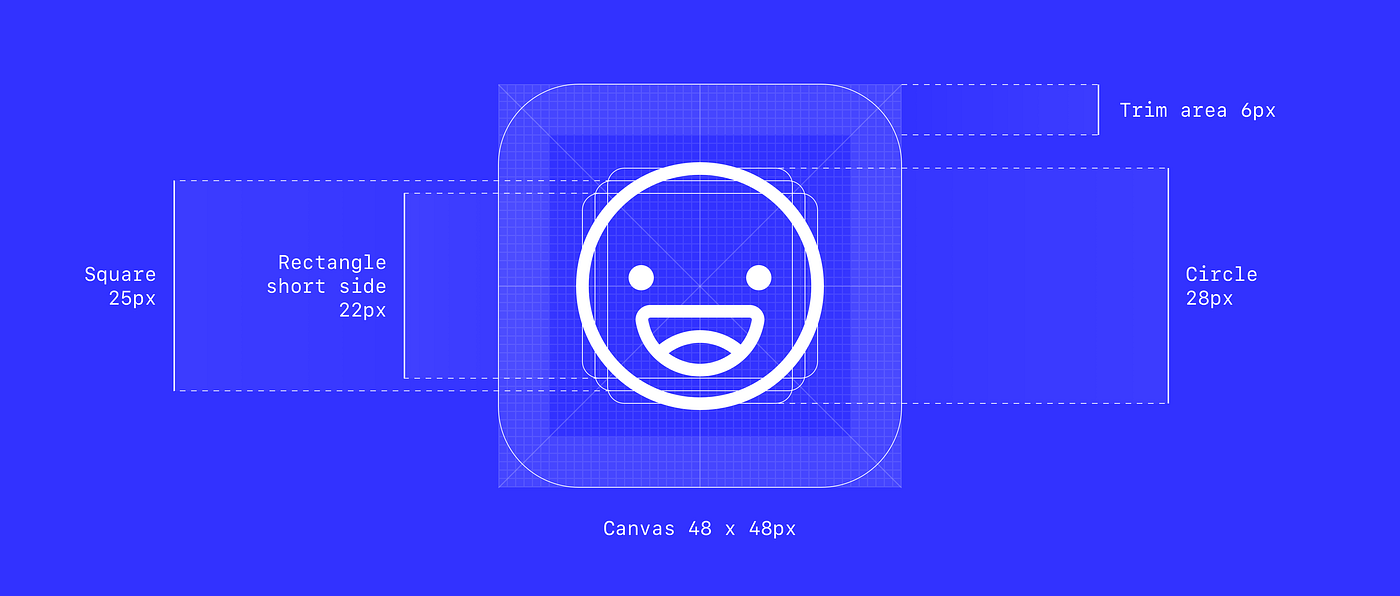
Icon Grids & Keylines Demystified, by Helena Zhang

Fluid CSS Grid with Static Measurements » All Mad Designs Blog

How tech giants are ducking California's new laws

Exploring CSS Grid's Implicit Grid and Auto-Placement Powers
de
por adulto (o preço varia de acordo com o tamanho do grupo)