Beyond block styles, part 1: using the WordPress scripts package
Por um escritor misterioso
Descrição
Part 1 of a three-part series that walks theme authors through building custom editor controls to integrate with block styles.

How to Add Recipe Structured Data to WordPress With Recipe Card Blocks

How to Use The @wordpress/scripts Build Tool with Custom WordPress Blocks - JavaScript for WordPress

Best website builders for WordPress in 2023

How to Add Google Maps in WordPress Site (The Easiest Way)

11 Best Block Plugins for WordPress to Extend the Block Editor

Adding Tailwind CSS to New and Existing WordPress Themes

Quick-Start Guide – Theme Handbook

Beyond the WebP Flaw An In-depth Look at 2023's Browser Security Challenges - SentinelOne

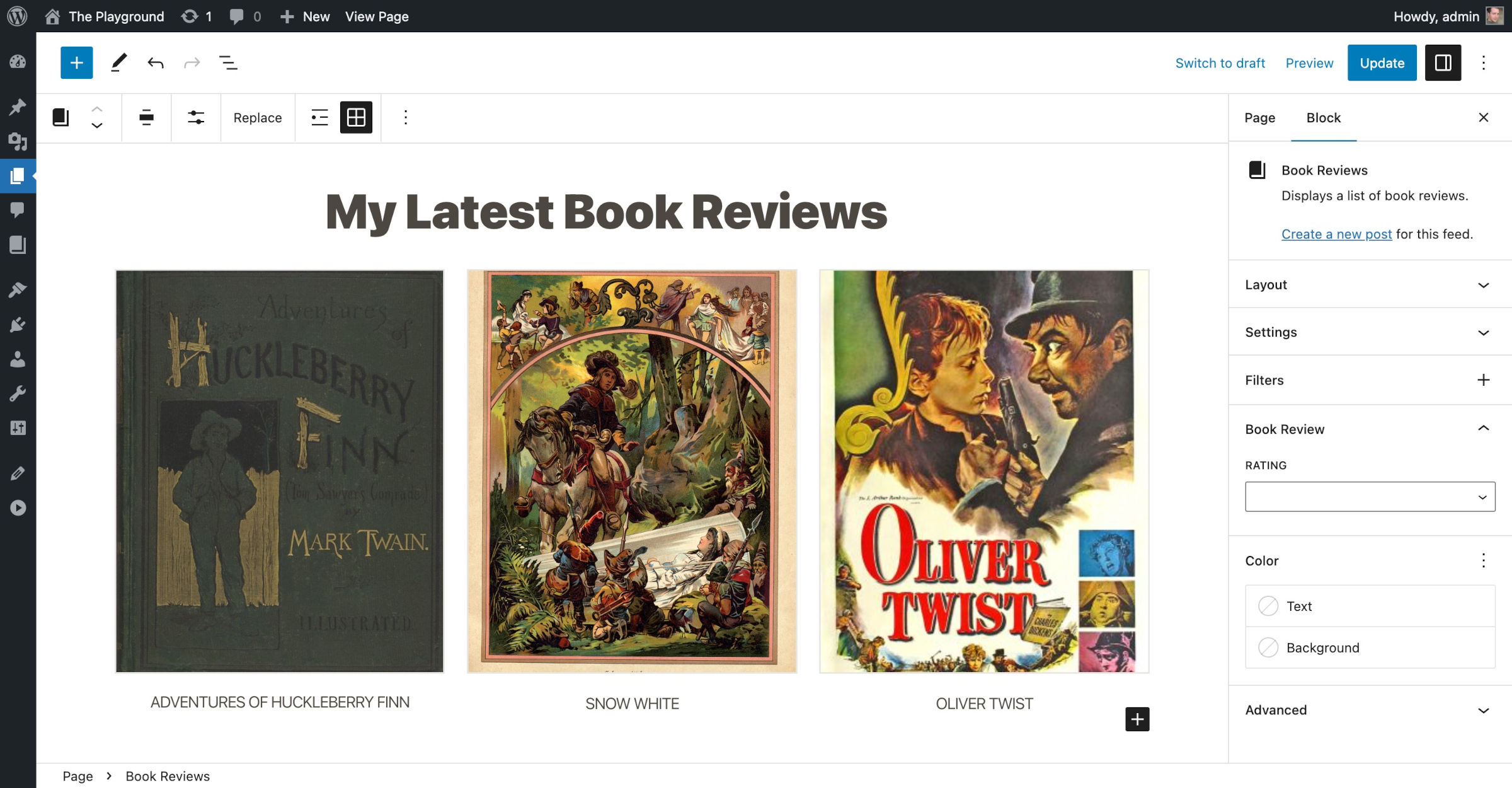
Building a book review grid with a Query Loop block variation – WordPress Developer Blog

WordPress Gutenberg Block Development with React JS and PHP

Block Style Variations – Theme Handbook

Discover How to Load Scripts and Styles in WordPress Blocks with Block.json - DLX Plugins

How to Eliminate Render-Blocking Resources (CSS and JavaScript)
de
por adulto (o preço varia de acordo com o tamanho do grupo)