reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

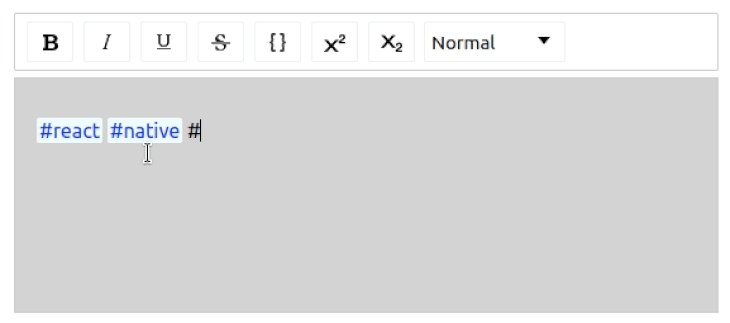
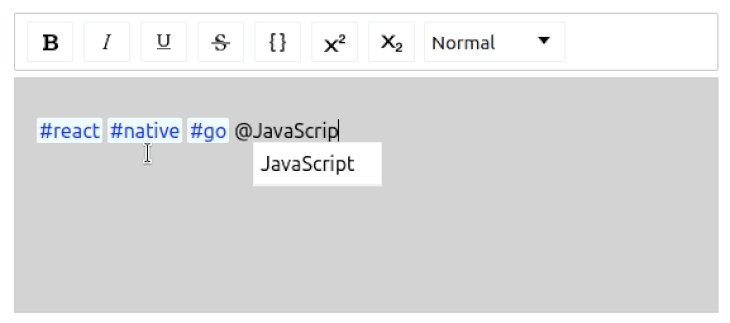
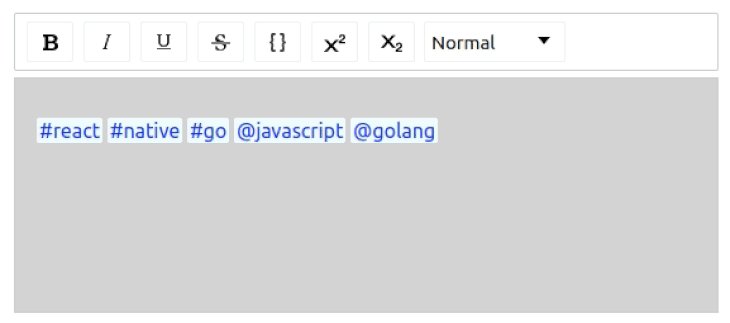
Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog
React (software) - Wikipedia

Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang

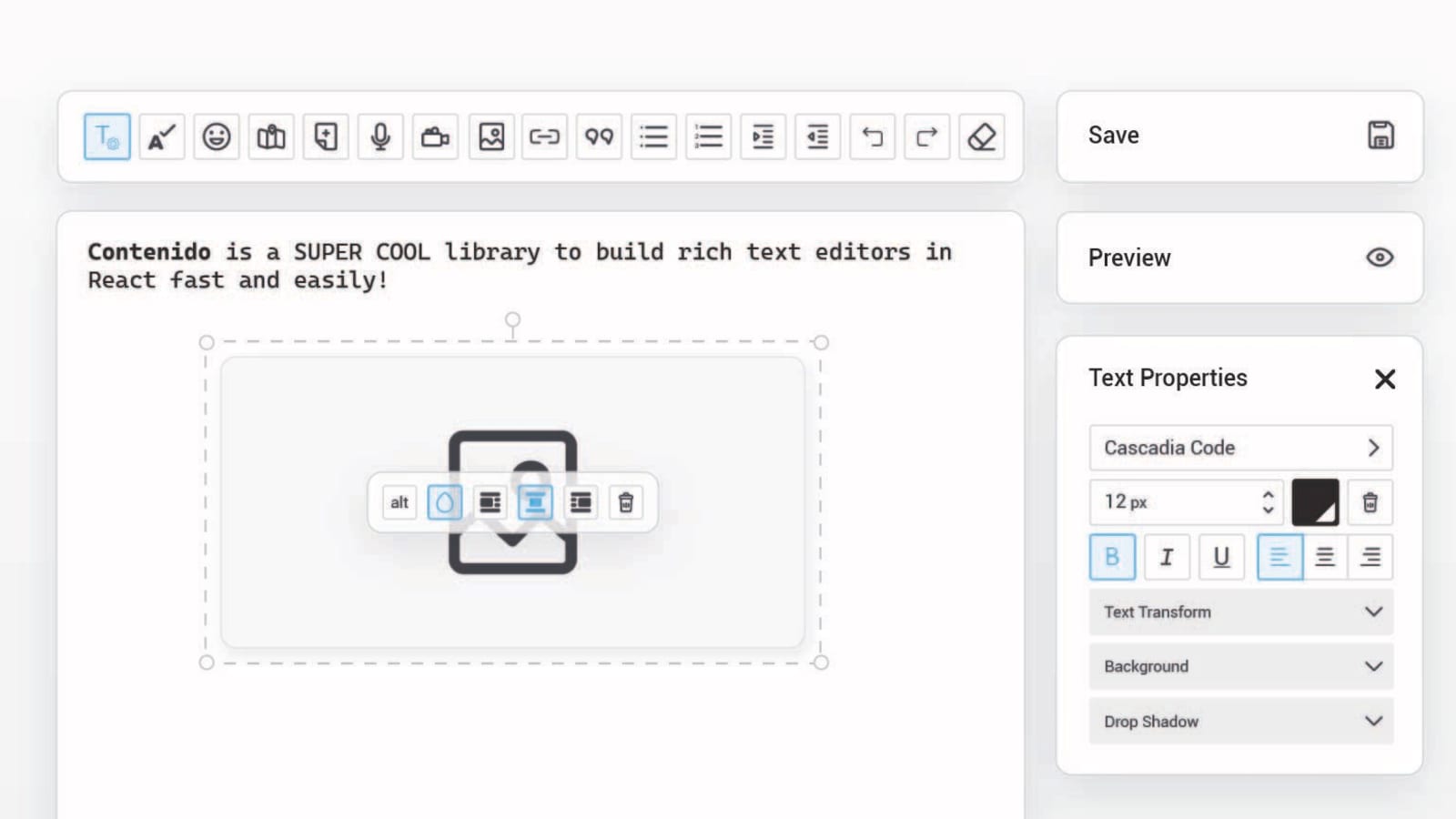
Build your draft-js editor fast and easily with contenido! - DEV Community

react-draft-wysiwyg-documentation - npm package

reactjs - How can I implement draft-js generated html code to my next js app? - Stack Overflow

Overview Draft.js

How to Build a Notion Clone with Strapi and Next.js 2/2

Rich text editing with Draft.js

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

30 React JS Tools That You Can Use — Soshace • Soshace
de
por adulto (o preço varia de acordo com o tamanho do grupo)